Adição de componentes personalizados - Obsidian Digital Garden
author:: null
source:: Adding custom components
clipped:: 2023-09-25
published::
A versão 1.39.0 do template introduziu uma nova maneira de adicionar componentes personalizados ao seu site. Anteriormente, qualquer personalização feita no template era sobrescrita sempre que você atualizava o template, o que dificultava a manutenção se você quisesse a atualização mais recente.
O template agora tem o conceito de slots, onde você pode adicionar qualquer conteúdo que desejar. Seja em Javascript, HTML ou CSS.
Notas
Namespaces
Esses são os namespaces atualmente compatíveis com as anotações:
- common
- Será adicionado à página inicial e a todas as páginas de anotações
- index
- Será adicionado na página inicial
- notes
- Será adicionado a todas as páginas de notas
Slots
Estes são os slots suportados:
- head
- Será colocado dentro da tag
<head>do html
- Será colocado dentro da tag
- header
- Será colocado na parte superior da página, na tag
<header>, após as tags e o título da nota, se estiver ativado
- Será colocado na parte superior da página, na tag
- beforeContent
- Será colocado imediatamente antes do conteúdo da página
- afterContent
- Será colocado logo após o conteúdo da página
- footer
- Será colocado no rodapé da página
Filetree
Namespaces
- filetree
Slots
- beforeTitle
- afterTitle
Namespaces
- filetree
Slots
- top
- bottom
Veja como isso funciona.
Os arquivos devem ser colocados usando o seguinte formato:
src/site/_includes/components/user/<namespace>/<slot>/<filename>.njk
Os componentes são escritos em Nunjuck, uma linguagem de modelos para HTML e Javascript. Não se preocupe se você não a conhece. Não é necessário usar nenhum dos recursos. O simples fato de escrever HTML simples funcionará. Se quiser adicionar um script, certifique-se de adicioná-lo dentro de uma tag de script:
<script>
console.log("hello")
</script>
O importante é que a extensão de arquivo usada seja "njk".
Se não quiser incorporar seus scripts, mas colocá-los em um arquivo js separado, você pode colocá-los na pasta src/site/scripts. Eles podem ser referenciados desta forma em seu arquivo njk:
<script src="/scripts/your-script.js" />
Exemplos
Por exemplo, para adicionar conteúdo comum no cabeçalho de todas as páginas logo após o título e as tags, o arquivo deve ser colocado no seguinte diretório:
src/site/_includes/components/user/common/header/
Digamos que você tenha um sistema de comentários implementado em um arquivo (por exemplo, comment.njk) e queira usá-lo somente em páginas de anotações, coloque-o no seguinte caminho:
src/site/_includes/components/user/notes/footer/comment.njk
Dados personalizados do usuário
Se quiser computar alguns dados em qualquer um dos seus arquivos *.njk personalizados, você poderá modificar o arquivo src/helpers/userUtils.js. Se você tiver a versão mais recente do modelo, ele deverá ter a seguinte aparência:
function userComputed(data) {
return {};
}
exports.userComputed = userComputed;
Todas as propriedades adicionadas ao objeto retornado na função userComputed estarão disponíveis para uso em seus arquivos *.njk. Como exemplo, o seguinte arquivo userUtils.js:
function userComputed(data) {
return {
city: 'Bergen',
weather: ["rain", "rain", "rain"]
};
}
exports.userComputed = userComputed;
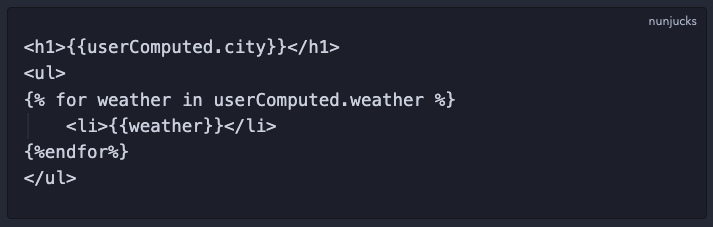
...deve tornar a propriedade city e weather disponível em seus modelos da seguinte forma:

Dynamic CSS/SCSS
Any css/scss files placed under
src/site/styles/userwill automatically be linked into the head right after all other styling. Meaning that the styling added here will take presedence over everything else.
Dynamic CSS/SCSS
Any css/scss files placed under src/site/styles/user will automatically be linked into the head right after all other styling. Meaning that the styling added here will take presedence over everything else.
Remember that, the paths for a given slot are always sorted by filename. Therefore, if order matters, you should name files such they maintain the alphabetical order.
Examples in the wild
To get started and see a live example, take a look at GitHub user uroybd 's garden, topobon . He uses components to add a theme switcher and a disqus comment section among other things. You can take a look at how he's implemented it here